
Javascript adalah salah satu pemrograman tingkat tinggi yang awalnya dikembangkan untuk membuat website manjadi lebih interaktif atau lebih hidup. Bersama dengan HTML dan CSS, Javascript menjadi bahasa pemrograman yang populer untuk mengembangkan aplikasi berbasis website yang mampu memberikan fungsionalitas tambahan dan menjadi lebih interaktif.
Pada awalnya Javascript dibuat agar dapat berjalan di lingkungan browser. Namun, seiring perkembangan zaman, Javascript bisa berjalan diberbagai environment dan dapat digunakan untuk mengembangkan aplikasi untuk berbagai macam platform. Hal ini membuat popularitas Javascript semakin meningkat.

Javascript juga termasuk ke dalam jenis scripting language. Scripting Language menggunakan interpreter untuk menerjemahkan bahasa tingkat tinggi ke dalam bahasa yang dimengerti oleh mesin. Sehingga salah satu karakteristik scripting language adalah kode tidak perlu di compile agar bisa dijalankan.
Seperti bahasa scripting lainnya, syntax atau baris kode yang ditulis pada Javascript juga sederhana sekali. Misalnya kita ingin mencetak pesan "Hello World" ke layar maka cukup dengan mengetikkan perintah seperti berikut:
console.log("Hello World");
Gimana, Mudah sekali bukan???
1. Sejarah Javascript
Bahasa yang awalnya dinamai Mocha ini dibuat pada tahun 1995 oleh programmer Netscape, Brendan Eich. Seiring berjalan waktu, nama Mocha berubah menjadi LiveScript.
Pada waktu itu, Java adalah bahasa yang paling populer, sehingga dengan memanfaatkan kepopuleran bahasa Java nama LiveScript diubah menjadi JavaScript. Namun, meskipun unsur nama JavaScript mengandung kata "Java" bukan berarti JavaScript sama dengan Java, kedua bahasa ini jelas berbeda.
Setelah diimplementasi diluar Nestscape, kemudian Netscape mengirimkan standarisasi Javascript ke ECMA International (European Computer Manufacturers Association). Sehingga pada tahun 1997 lahirlah standarisasi Javascript dengan nama ECMAScript atau ES. Meskipun demikian, hingga sekarang masih banyak yang menyebutnya dengan nama Javascript.
Berikut beberapa versi Javascript yang telah distandarisasi oleh ECMA.
| Nama | Versi | Tahun Rilis |
|---|---|---|
| ECMAScript 1 | ES1 | Juni 1997 |
| ECMAScript 2 | ES2 | Juni 1998 |
| ECMAScript 3 | ES3 | Desember 1999 |
| ECMAScript 4 | ES4 | Tidak Dirilis |
| ECMAScript 5 | ES5 | Desember 2009 |
| ECMAScript 5.1 | ES5.1 | Juni 2011 |
| ECMAScript 6 | ES6 | Juni 2015 |
| ECMAScript 2016 | ES7 | Juni 2016 |
| ECMAScript 2017 | ES8 | Juni 2017 |
| ECMAScript 2018 | ES9 | Juni 2018 |
| ECMAScript 2019 | ES10 | Juni 2019 |
| ECMAScript 2020 | ES11 | Juni 2020 |
| ECMAScript 2021 | ES12 | Juni 2021 |
| ECMAScript 2022 | ES13 | Juni 2022 |
| ECMAScript 2023 | ES14 | Juni 2023 |
Pada tahun 2000 hingga 2010, ES3 merupakan versi yang paling banyak digunakan ketika Javascript sedang naik daun. Selama rentang waktu tersebut, ES4 sedang dalam masa pengembangan dengan harapan akan membuat perubahan yang signifikan. Namun hal tersebut tidak berjalan mulus sehingga pengembangan ES4 dihentikan dan tidak pernah dirilis. Walaupun demikian akhirnya ES5 dirilis pada tahun 2009.
Hingga saat ini sudah banyak sekali versi ES yang terus dikembangkan setiap tahunnya.
2. Kenapa Harus Javascript?
Kenapa kita harus mempelajari Javascript???
Berikut beberapa alasan kenapa harus memilih Javascript:
- Dokumentasinya banyak: populernya Javascript yang digunakan oleh banyak programmer sangat membantu untuk pemula yang baru belajar ketika mengalami kendala, teman-teman dapat mengunjungin Stackoverflow jika mengalami kendala atau ada hal yang ingin ditanyakan.
- Mudah untuk pemula: selain karena resource untuk belajar banyak, Javascript termasuk bahasa pemrograman yang simpel bagi pemula. Cukup dengan browser kita sudah dapat menulis kode Javascript.
- Potensi Karir: seiring perkembangan zaman, Javascript menjadi bahasa pemrograman yang dapat dijalankan di berbagai platform, hal ini membuat skill Javascript sangat dicari di industri pengembangan aplikasi.
3. Memulai Javascript
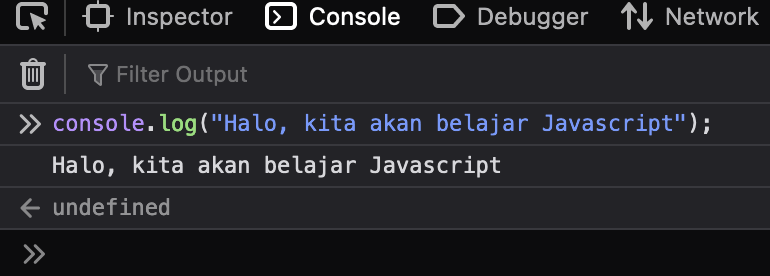
Saat ini kita akan belajar membuat program dalam bahasa script menggunakan console browser yang ada dilaptop kita. Silakan buka bowser dan klik kanan, kemudian pilih Inspect Element dan silakan klik tab Console.
Selanjutnya kita akan mengetikkan baris kode di bawah ini.
console.log("Halo, kita akan belajar Javascript");
Tekan Enter untuk menjalankannya.

console.log adalah perintah di dalam bahasa Javascript untuk menampilkan pesan ke console, baik itu browser console ataupun terminal/command prompt.
Instruksi di dalam Javascript terbagi menjadi dua, yaitu statement dan expression. Statement adalah instruksi atau perintah untuk melakukan suatu aksi tertentu, aksi tersebut dapat berupa deklarasi variable, pengulangan ataupun pengecekan kondisi. Expression adalah baris kode yang dapat dievaluasi menjadi suatu nilai, seperti operasi matematika.
Secara singkat expression adalah baris kode yang dapat menghasilkan nilai sedangkan statement adalah baris kode yang menunjukkan sebuah aksi tertentu.
Tentunya kita dapat menggunakan Javascript bersamaan dengan HTML.
<!DOCTYPE html>
<html>
<head>
<title>Belajar Dasar Javascript</title>
</head>
<body>
<p>Tutorial Javascript untuk Pemula</p>
<script>
console.log("Kita sedang belajar Javascript");
</script>
</body>
</html>
Pada contoh di atas kita langsung menuliskan kode Javascript kita dalam satu file yang sama dengan file HTML. Dengan metode ini, baris kode Javascript harus selalu berada di antara tag <script dan </script>.
Kita juga dapat menuliskan baris program Javascript kita di dalam file terpisah dengan file HTML. Misalnya kita punya folder seperti berikut
📦 belajar-javascript
┣ 📜app.js
┗ 📜index.html
File app.js akan berisi baris program Javascript yang kita tulis. Isi dari file tersebut adalah seperti berikut:
console.log("Kita sedang belajar Javascript");
Sedangkan file index.html adalah file yang berisi tag HTML yang kita buat.
<!DOCTYPE html>
<html>
<head>
<title>Belajar Dasar Javascript</title>
</head>
<body>
<p>Tutorial Javascript untuk Pemula</p>
</body>
</html>
Kita dapat memanggil file app.js yang berisi baris perintah Javascript yang telah kita buat dari file HTML dengan menggunakan tag <script>.
Berikut contoh lengkap dari penulisannya:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Dasar Javascript</title>
</head>
<body>
<p>Tutorial Javascript untuk Pemula</p>
<script src="app.js"></script>
</body>
</html>
Maka otomatis baris kode yang ada di dalam file app.js akan di eksekusi ketika kita membuka file index.html dari browser.
4. Komentar Pada Javascript
Comment merupakan sintaks yang memberi tahu kepada komputer untuk mengabaikan apa yang ditulis. Komentar tidak akan dieksekusi oleh komputer ketika menjalankan program sehingga tidak akan mempengaruhi alur program yang ditulis. Tetapi komentar punya peran penting di dalam setiap bahasa pemrograman.
Komentar biasanya digunakan untuk membuat dokumentasi, penjelasan maupun catatan dari baris kode yang ditulis. Dokumentasi tersebut pasti akan sangat memudahkan untuk memahami kode yang ditulis ketika apalagi ketika bekerja sebagai tim.
Di dalam Javascript terdapat dua cara membuat komentar.
Cara pertama adalah menggunakan tanda //, menggunakan metode ini kita hanya dapat membuat komentar satu baris saja.
// Ini adalah komentar
// console.log("Hello World");
Kemudian cara kedua adalah menggunakan tanda /* untuk membuka komentar dan tanda */ untuk menutup komentar. Dengan cara ini kita dapat menuliskan komentar yang lebih dari satu baris.
/* Ini adalah komentar
Komentar ini dibuat dengan multiline
Bagian ini tidak akan dieksekusi oleh komputer
*/
Kesimpulan
Di dalam pembahasan kali ini kita telah mengetahui beberapa hal tentang Javascript:
- Awalnya Javascript diciptakan untuk membuat website menjadi lebih interaktif, namun seiring waktu Javascript dapat dijalankan di multi-platfrom
- Javascript berubahan bahasa yang menggunakan interpreter, sehingga tidak perlu melakukan kompilasi untuk menjalankannya
- Javascript dikembangkan menggunakan standar ECMAScript.
- Comment / Komentar digunakan untuk melakukan dokumentasi dari kode yang kita tulis, komentar tidak akan dieksekusi oleh komputer.
- Komentar satu baris dibuat menggunakan tanda
//, sedangkan untuk banyak baris dapat menggunakan tanda/*sebagai pembuka dan*/sebagai penutup, jangan lupa untuk menutup komentar.
Selanjutnya kita akan coba mempelajari lebih jauh terkait Javascript ini. Terus belajar dan sampai jumpa di artikel lainnya... 😃