
Pada Flutter semua komponen yang ada di dalamnya disebut dengan Widget. Widget sendiri memiliki dua tipe yaitu Stateful dan Stateless widget.
Untuk membuat suatu widget di dalam aplikasi yang menggunakan flutter, kita dapat menggunakan stateful dan stateless.
Tapi apa sih perbedaan keduanya? dan kapan kita harus menggunakan stateful widget atau stateless widget?
Yuk kit lihat...
1. Stateless Widget
Stateless widget merupakan suatu widget yang dimuat secara statis dimana seluruh konfigurasi yang dimuat didalamnya telah diinisiasikan sejak awal widget tersebut dimuat.
Bingung? 😅
Oke singkatnya gini...
Stateless widget adalah sebuah widget yang tidak dapat diubah dan tidak akan pernah berubah, sifatnya mutlak dan tidak dapat diganggu gugat, kaya keputusan hakim. 😅
Misalnya kita memiliki suatu widget yang didalamnya terdapat teks Angka : 1 maka dari mulai widget tersebut dimuat hingga aplikasi berjalan isi dari widget tersebut tidak akan berubah, isinya akan tetap Angka : 1.
Contohnya seperti berikut:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Belajar Flutter',
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text('Stateless Widget'),
),
body: Center(
child: Text('Angka : 1', style: TextStyle(fontSize: 30)),
),
)
);
}
}
Hasilnya ketika dijalankan adalah sebagai berikut:

Teks Angka : 1 pada bagian body nilainya tidak akan pernah berubah sejak awal widget tersebut dimuat hingga aplikasinya berjalan.
Stateless widget cocok kita gunakan ketika kita hanya perlu menampilkan data yang sifatnya statis atau tidak perlu adanya perubahan nilai.
2. Stateful Widget
Stateful widget merupakan suatu widget yang sifatnya dinamis atau dapat berubah-ubah, kebalikan dari stateless widget.
Apa saja yang dapat berubah pada stateful widget?
Stateful widget dapat mengubah atau mengupdate tampilan, menambah widget laiinya, mengubah nilai variabel, icon, warna dan masih banyak lagi.
Kapan stateful widget dapat melakukan perubahan??
Stateful widget dapat mengubah dirinya kapanpun dibutuhkan berdasarkan action dari pengguna atau bahkan ketika terjadi perubahan data dari sisi database.
Masih menggunakan contoh yang sama seperti pada stateless hanya saja kita dapat mengubah nilai yang ada pada body sesuka kita berdasarkan action dari pengguna.
Contohnya seperti berikut:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
int _angka = 1;
void _increment(){
setState(() {
_angka += 1;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Belajar Flutter',
debugShowCheckedModeBanner: false,
home: Scaffold(
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: ()=>_increment(),
),
appBar: AppBar(
centerTitle: true,
title: Text('Stateful Widget'),
),
body: Center(
child: Text('Angka : $_angka', style: TextStyle(fontSize: 30)),
),
)
);
}
}
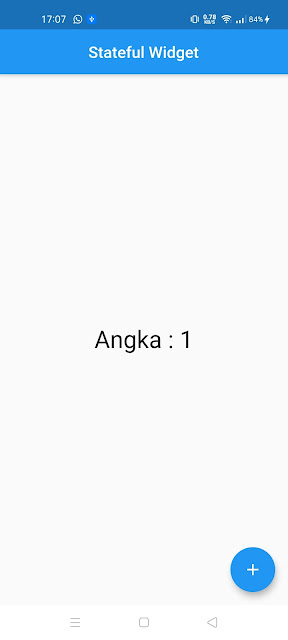
Hasilnya ketika dijalankan adalah seperti berikut:


Setiap kali pengguna menekan tombol + pada aplikasi maka aplikasi akan memanggil fungsi void _increment() yang di dalamnya terdapat suatu fungsi setState() yang akan bertugas untuk memberitahu widget bahwa ada objek yang berubah pada State sehingga aplikasi akan memuat ulang widget tersebut dengan nilai yang sudah diubah.
Stateful widget cocok kita gunakan ketika kita menampilkan data dari database yang sifatnya akan berubah-ubah atau data apapun yang sifatnya akan berubah dikemudian hari.
3. setState() Pada Stateless Widget
Apakah fungsi setState() juga bisa digunakan pada stateles widget?
Jawabannya adalah Tidak, karena sifat stateless widget yang statis sehingga apabila kita menggunakan fungsi setState() pada stateless widget maka akan muncul error seperti berikut:

Kesimpulan
Jika kita ingin membuat widget atau komponen yang sederhana dan bersifat statis maka menggunakan Stateless widget merupakan pilihan yang tepat. Dan apabila kita ingin membuat widget yang memiliki data atau komponen yang bakal berubah-ubah maka menggunakan Stateful widget adalah pilihannya.