
Seperti bahasa-bahasa pemrograman lainnya, di dalam Javascript juga terdapat percabangan. Percabangan berfungsi untuk menentukan tindakan yang akan dilakukan oleh program berdasarkan logika atau kondisi yang kita berikan.
Mari kita lihat bagaimana penggunaan percabangan di dalam Javascript
1. Percabangan If/Else
Dalam kehidupan sehari-hari sebenarnya kita sudah sangat sering menjumpai penerapan percabangan, yaitu pengambilan keputusan berdasarkan kondisi yang sedang kita alami.
Misalnya, kendaraan apa yang ingin kita gunakan ketika hujan untuk pergi ke tempat tujuan kita? Jika kita gambarkan menggunakan flowchart maka akan terlihat seperti berikut:

Dari flowchart di atas kita sudah dapat menggambarkan tentang keputusan yang akan diambil berdasarkan kondisi yang sedang di alami, bagaimana implementasinya dalam Javascript???
Ketika kita mengembangkan sebuah program dan dihadapkan oleh sebuah kondisi, untuk mengecek kondisi tersebut kita dapat menggunakan sintaks if.
Sintaks if akan mengecek sebuah kondisi tersebut, jika kondisinya menghasilkan nilai benar (true) maka blok kode di dalamnya akan dijalankan dan jika kondisinya bernilai salah (false) maka blok kode di dalamnya akan dilewatkan.
const isRaining = true
if (isRaining) {
console.log("Hari ini hujan, silakan gunakan mobil")
}
console.log("Berangkat ke tempat tujuan")
Output dari kode di atas adalah:
Hari ini hujan, silakan gunakan mobil
Berangkat ke tempat tujuan
Karena kondisi isRaining bernilai true maka baris kode di dalam if akan di eksekusi "Hari ini hujan, silakan gunakan mobil". Tetapi jika kondisi isRaining bernilai false maka kode di dalam blok if tidak akan di eksekusi atau akan dilewati.
const isRaining = false
if (isRaining) {
console.log("Hari ini hujan, silakan gunakan mobil")
}
console.log("Berangkat ke tempat tujuan")
/**
* Output:
* Berangkat ke tempat tujuan
*/
Bagaimana jika kita implementasikan sesuai dengan flowchart dia atas? Kita ingin menggunakan motor untuk berangkat jika tidak hujan? Kita punya dua opsi yakni menggunakan motor atau mobil tergantung pada kondisi cuacanya.
Kita dapat menggunakan sintaks else. Blok di dalam else akan dieksekusi apabila kondisi yang diinginkan bernilai sebaliknya.
const isRaining = false
if (isRaining) {
console.log("Hari ini hujan, silakan gunakan mobil")
} else {
console.log("Hari ini hujan, silakan gunakan motor")
}
console.log("Berangkat ke tempat tujuan")
Karena kita memberikan kondisi isRaining bernilai false atau kondisi tidak hujan maka kode di dalam blok else akan di eksekusi.
Hari ini hujan, silakan gunakan motor
Berangkat ke tempat tujuan
Javascript juga mendukung ternary operator loh...
const isDiscount = true
let discount = 0
if (isDiscount) {
discount = 0.5
}
console.log(`Kamu mendapatkan diskon ${discount * 100}%`)
Output ketika kode di atas dijalankan adalah:
Kamu mendapatkan diskon 50%
Ketika kita menggunakan ternary operator maka penulisan baris kode di atas dapat menjadi lebih sederhana seperti berikut:
const isDiscount = true
// penulisan dengan ternary operator
const discount = isDiscount ? 0.5 : 0
console.log(`Kamu mendapatkan diskon ${discount * 100}%`)
Ternary operator membutuhkan tiga buah operand, sebelum ? merupakan kondisi yang ingin dicek. Kemudian diikuti dengan expression apabila kondisi benar sebelum :, dan terakhir expression ketika kondisi salah setelah :.
Karena ternary operator merupakan conditional expression maka operand kedua dan ketiga wajib mengembalikan nilai.
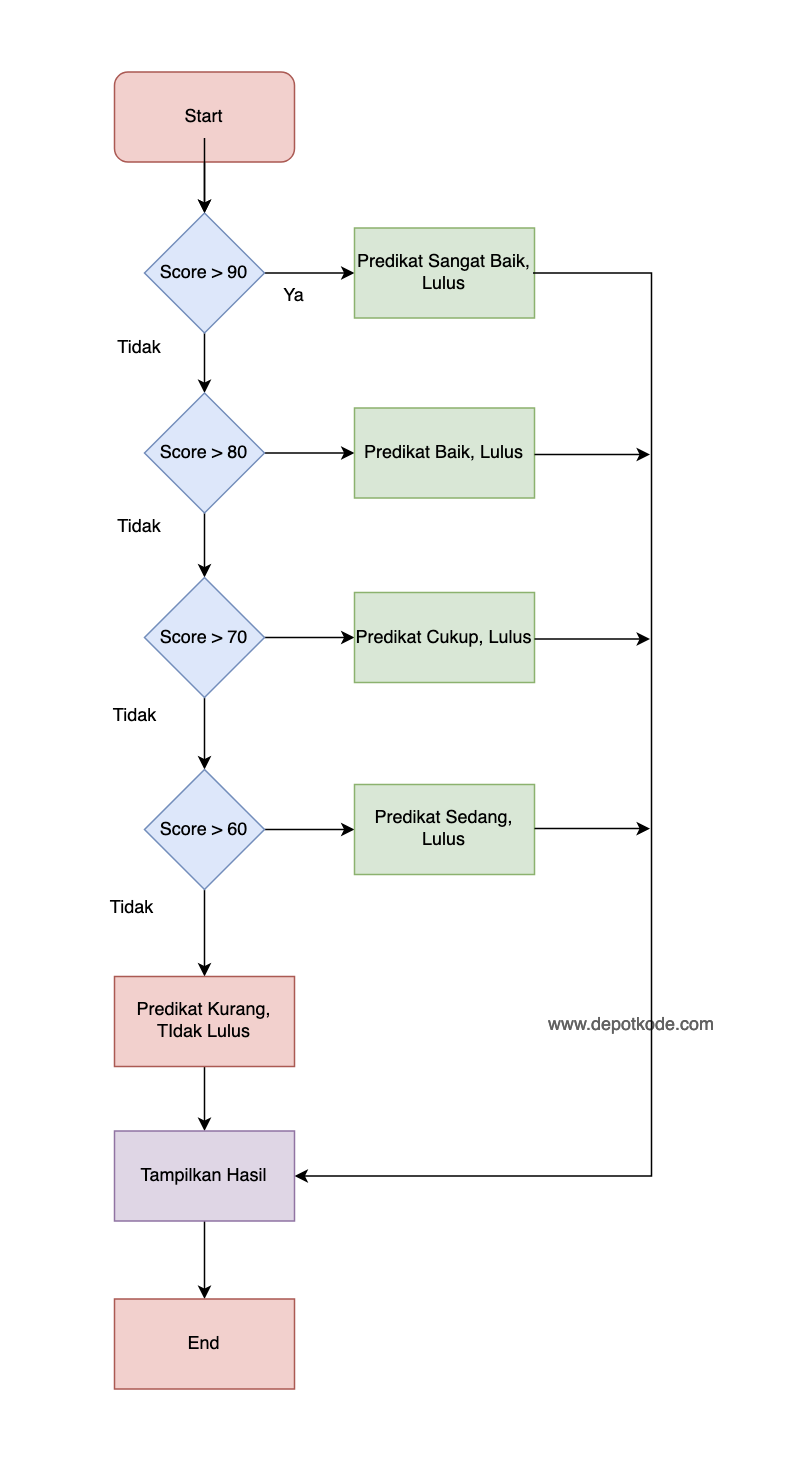
2. Percabangan If/Else If
Terkadang di dalam kehidupan kita dihadapkan dengan berbagai kondisi dan pilihan, tidak hanya satu. Begitu halnya di dalam program, ada kalanya kita dihadapkan dengan lebih dari dua kondisi atau pilihan.

Mari kita implementasikan flowchart pengelompokan predikat nilai di atas di dalam Javascript:
const score = 90
let result = ''
if (score > 90) result = 'Sangat Baik, Anda lulus'
else if (score > 80) result = 'Baik, Anda lulus'
else if (score > 70) result = 'Cukup, Anda lulus'
else if (score > 60) result = 'Sedang, Anda lulus'
else result = 'Kurang, Anda tidak lulus'
console.log(`Predikat anda: ${result}`)
Output dari program di atas adalah:
Predikat anda: Baik, Anda lulus
Kita juga dapat melakukan pengecekan lebih dari satu kondisi seperti berikut:
const score = 75
let result = ''
if (score > 90) result = 'Sangat Baik, Anda lulus'
else if (score > 80 && score <= 90) result = 'Baik, Anda lulus'
else if (score > 70 && score <= 80) result = 'Cukup, Anda lulus'
else if (score > 60 && score <= 70) result = 'Sedang, Anda lulus'
else result = 'Kurang, Anda tidak lulus'
console.log(`Predikat anda: ${result}`)
/**
* Output:
* Predikat anda: Cukup, Anda lulus
* */
Pada kode di atas kita menggunakan operator logika AND untuk mengecek apakah score lebih besar dari 80 dan score lebih kecil dari 90 dan seterusnya.
3. Percabangan Switch/Case
Jika di atas kita telah belajar percabangan menggunakan if/else, sekarang kita akan melihat bentuk lain dari if/else untuk membuat percabangan yaitu switch/case.
Dengan menggunakan switch/case kita dapat melakukan pengecekan banyak kondisi dengan lebih ringkas dan mudah.
switch (expression) {
case <value>:
// baris kode
break
case <value>:
// baris kode
break
default:
// baris kode
}
Tanda kurung setelah switch berisi variabel atau expression yang akan dicek. Kita dapat membuat blok case sebanyak yang kita inginkan sesuai kebutuhan program yang dibuat. <value> merupakan nilai yang nantinya akan dibandingkan dengan expression yang diberikan.
Jika nilai yang kita berikan pada case yaitu <value> sama dengan variabel yang diberikan pada switch, maka blok setelah : akan dieksekusi. Setiap case harus diakhiri dengan break, khusus untuk default tidak perlu menggunakan break.
Sintaks break digunakan untuk keluar dari proses switch, default memiliki fungsi yang sama seperti else, yaitu apabila tidak ada kondisi yang terpenuhi maka baris kode di dalam default akan di eksekusi.
Mari kita lihat contoh penggunaan switch/case.
var hari = 3;
var namaHari;
switch (hari) {
case 1:
namaHari = "Minggu";
break;
case 2:
namaHari = "Senin";
break;
case 3:
namaHari = "Selasa";
break;
case 4:
namaHari = "Rabu";
break;
case 5:
namaHari = "Kamis";
break;
case 6:
namaHari = "Jumat";
break;
case 7:
namaHari = "Sabtu";
break;
default:
namaHari = "Hari tidak valid";
}
console.log("Hari ini adalah " + namaHari);
/**
* Output:
* Hari ini adalah Selasa
* */
4. Truthy dan Falsy
Di dalam if statement kita perlu menentukan expression yang akan dicek, umumnya expression tersebut mengembalikan nilai dengan tipe data boolean untuk menentukan kondisi tersebut benar (true) atau salah (false).
Terus apakah bisa jika kita menuliskan expression yang tidak mengembalikan nilai boolean???
Tentu saja bisa...
Pada dasarnya setiap nilai pada Javascript mewarisi sifat boolean atau yang lebih dikenal dengan istilah truthy dan falsy. Nilai truthy merupakan sebuah nilai yang ketika dievaluasi atau dicek akan mengembalikan nilai true, sedangkan nilai falsy akan mengembalikan nilai false.
Berikut beberapa nilai di dalam Javascript yang akan mengembalikan nilai falsy:
- Number 0, Contoh: const angka = 0
- BigInt 0n, Contoh: const angkat = 0n
- String kosong, Contoh: const nama = ""
- null, Contoh: let angka = null
- undefined, Contoh: let nama;
- NaN, Not a Number
Selain dari nilai di atas maka nilainya akan mengembalikan nilai truthy atau true.
let nama;
if (nama) {
console.log(`Selamat datang ${nama}`)
} else {
console.log('Tidak memiliki nama')
}
Output dari kode di atas adalah:
Tidak memiliki nama
Hal tersebut dikarenakan variabel nama memiliki nilai undefined sehingga menghasilkan nilai falsy.
let nama = 'Andi';
if (nama) {
console.log(`Selamat datang ${nama}`)
} else {
console.log('Tidak memiliki nama')
}
/**
* Output:
* Selamat datang Andi
* */
Ketika kita mencoba memberikan variable nama dengan nilai Andi maka ketika dicek akan mengembalikan nilai truthy.
Kesimpulan
Percabangan akan sering kita jumpai ketika membuat sebuah program, maka dari itu penting untuk memahami penggunaan percabangan baik menggunakan if atau switch/case. Kita dapat menemukan berbagai penggunaan percabangan dari mulai pengecekan lebih dari satu expression seperti contoh perhitungan nilai di atas ataupun percabangan yang bersarang (Nested).
Selanjutnya kita akan melihat lebih banyak lagi tentang bahasa pemrograman Javasript, terima kasih dan sampai jumpa... 😄